-

-
LUVIT♥ 새로운 웹 개발의 시작 스벨트 - OTT 웹페이지를 만들면서 배우는 쉽고 빠른 웹 개발 프레임워크 ㅣ LUVIT(러빗) 시리즈
오시내 지음 / 제이펍 / 2025년 2월
평점 :



▶▶ 이 리뷰는 출판사로부터 도서를 제공받아, 직접 읽고 작성한 리뷰입니다.

<LUVIT♥ 새로운 웹 개발의 시작 스벨트 Svelte>는
최근 주목받고 있는 웹 개발 프레임워크 스벨트(Svelte)를 다룬 책입니다.
스벨트는 선언적 프로그래밍과 반응형(Reactivity) 개념을 결합하여
보다 직관적이고 효율적인 개발 환경을 제공합니다.

이 책은 스벨트를 처음 접하는 개발자가
기존의 다른 프레임워크와 어떤 차이점과 장점이 있는지를 이해할 수 있도록 돕고,
이후 다양한 예제와 실습을 통해 개념과 기능을 익히도록 구성되었습니다.
특히 OTT 웹페이지 구현 프로젝트를 따라 하면서 학습할 수 있어,
단계별로 흥미를 유지하며 실전 감각을 기를 수 있습니다.
이 책의 장점은 프로젝트를 활용하여 자연스럽게 개념을 체득할 수 있도록 돕는다는 것입니다.
예를 들어, 'My Bucket List' 프로젝트에서는 기본적인 컴포넌트 구조와 데이터 관리 방식을 익히고,
'Best Tour' 프로젝트에서는 스토어를 활용한 상태 공유와 데이터 흐름을 학습합니다.
나아가, '무빙' 프로젝트에서는 API 연동, 데이터 바인딩, 스타일링, 라우팅 등
점진적으로 난이도를 높이며 학습을 진행할 수 있어,
실무에서도 바로 적용할 수 있는 능력을 기를 수 있습니다.
 또한, 초보자의 이해도를 고려하여 각 개념을 단계적으로 설명하며,
또한, 초보자의 이해도를 고려하여 각 개념을 단계적으로 설명하며,
각각마다 실용적인 예제 코드를 포함하고 있습니다.
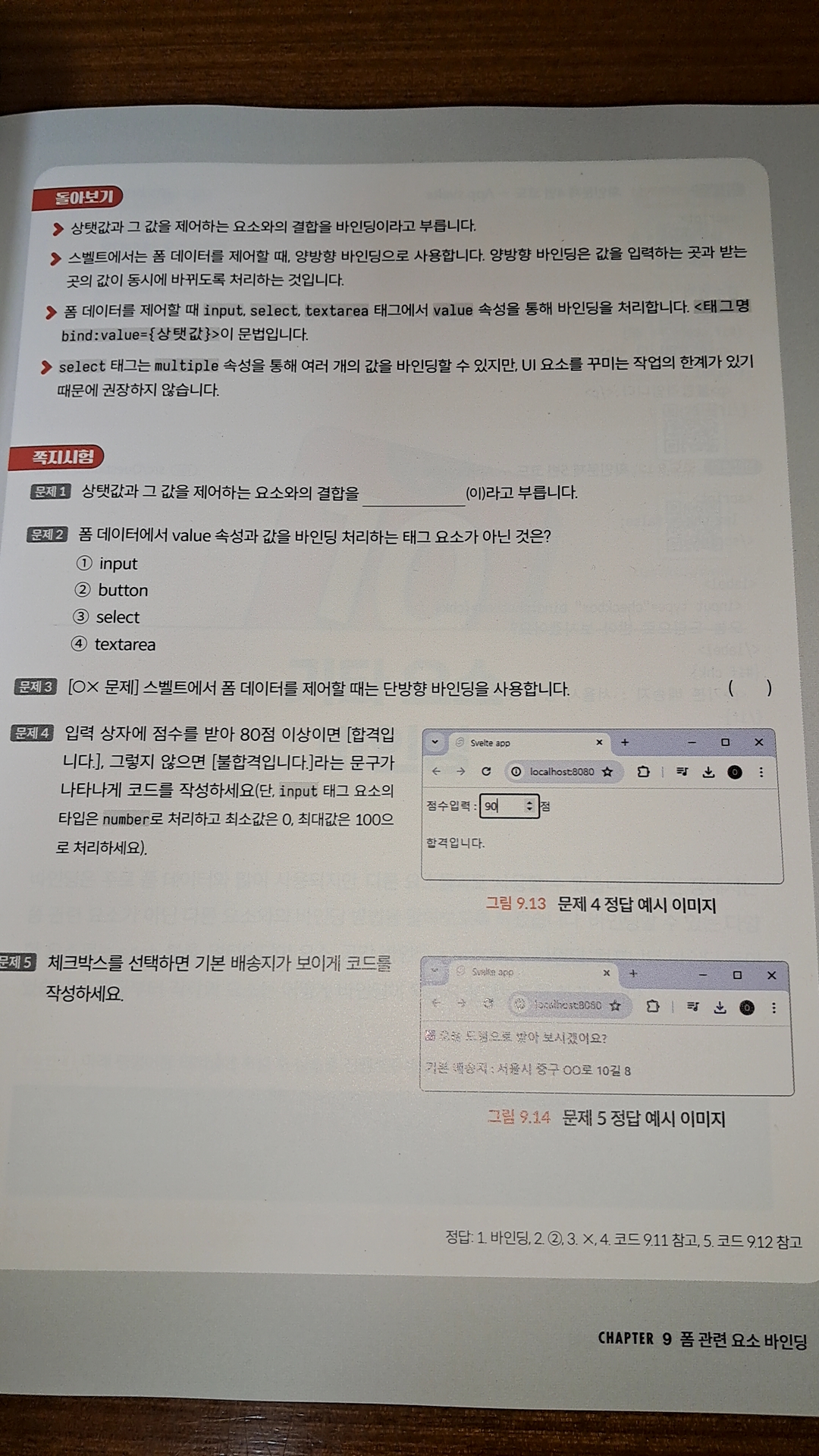
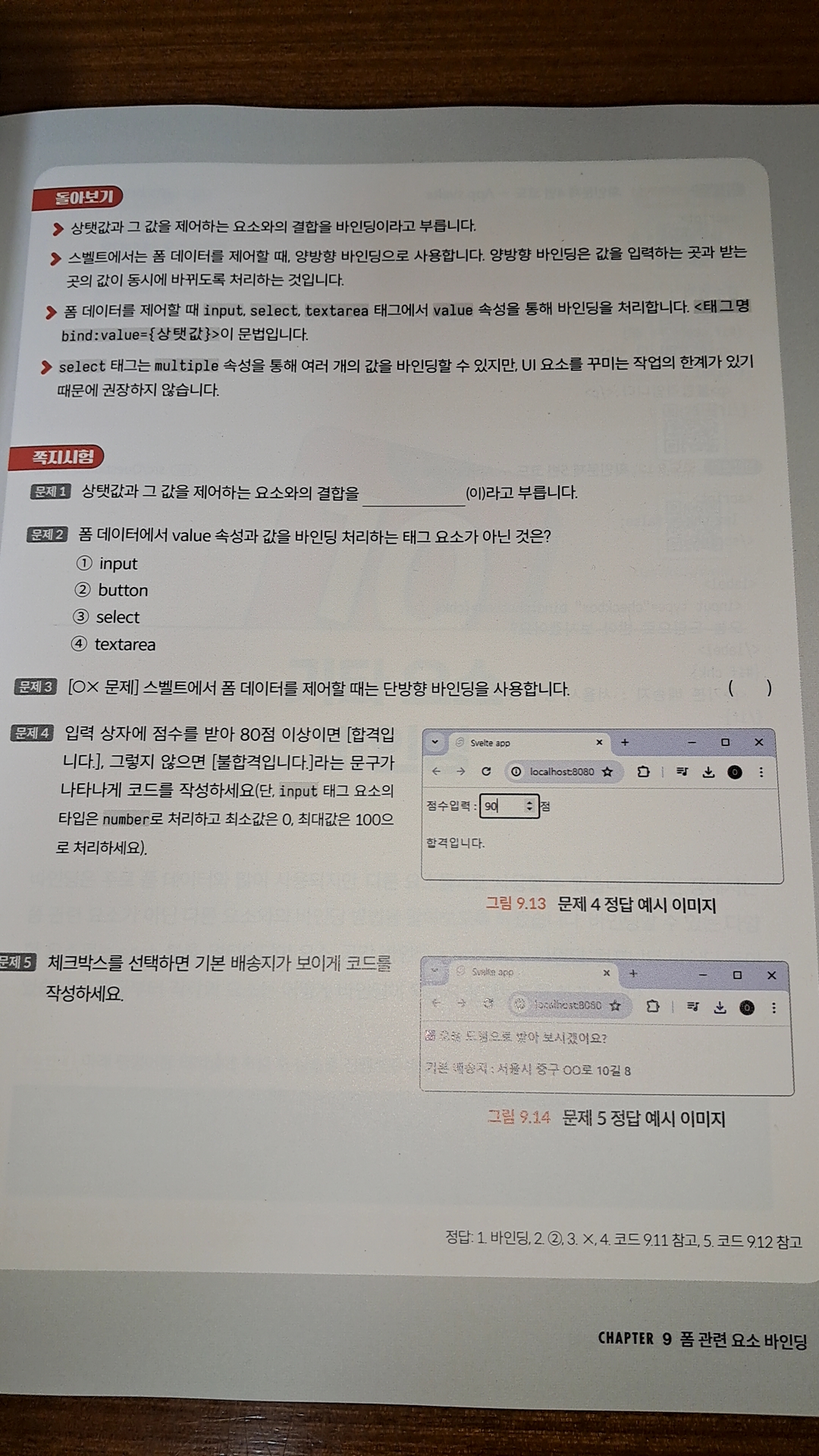
거기에 각 챕터 마지막엔, 돌아보기와 쪽지시험이 있어서
간단하게 전체 내용을 돌아보고 쪽지시험으로 인해 좀 더 학습이 잘 되도록 돕습니다.

특히, 스벨트의 가장 큰 차별점 중 하나인 반응성 개념을 상세히 다룹니다.
$: 구문을 활용한 상태 변경 방식이 기존 프레임워크 대비 더 간결하고 직관적이라는 점을 강조합니다.
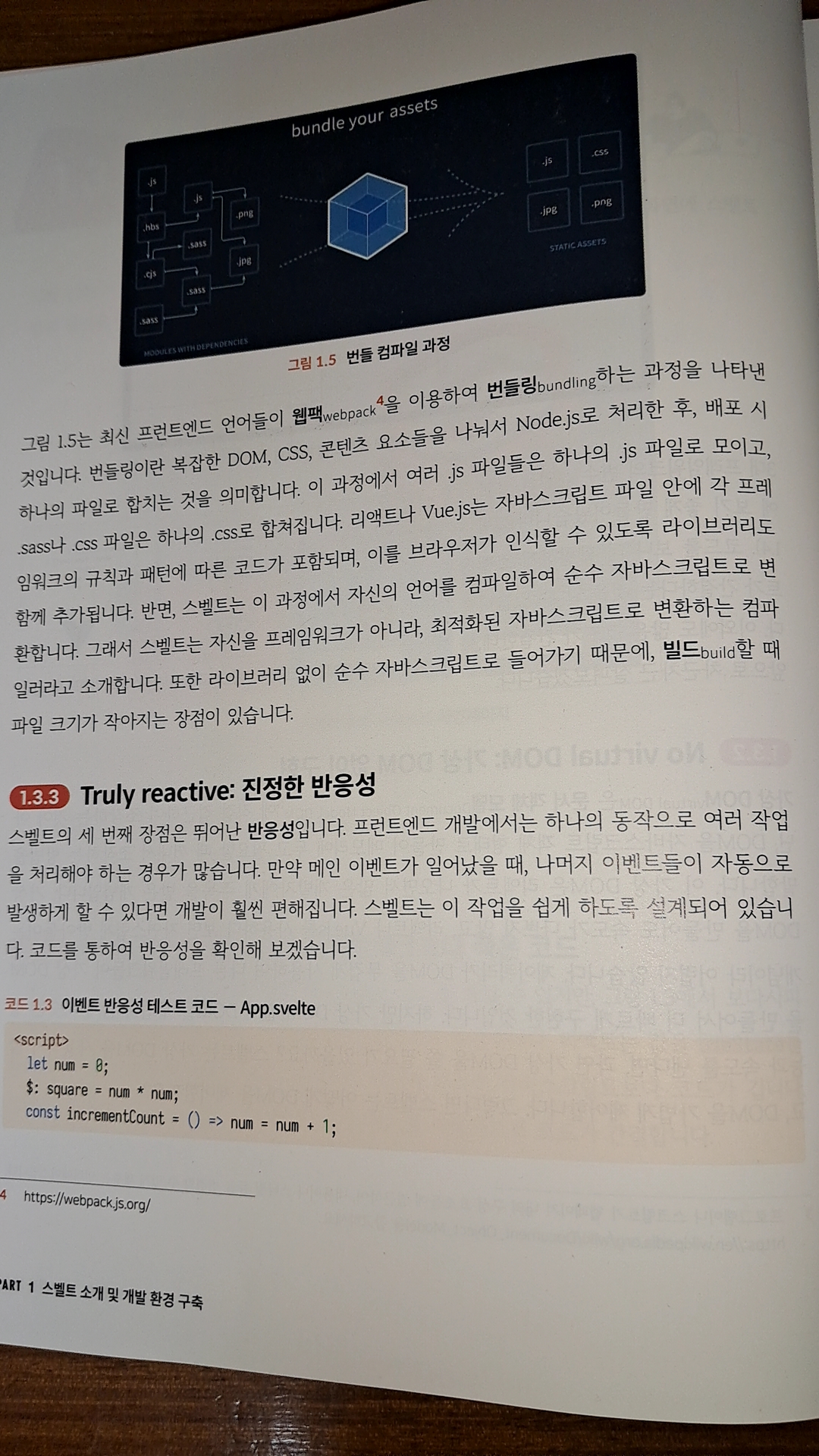
기존 프레임워크와 비교했을 때, 스벨트는 Virtual DOM을 사용하지 않고,
컴파일 단계에서 상태 변화를 감지하여 자동으로 UI를 갱신하는 방식으로 동작합니다.
스벨트 컴파일러가 자동으로 update() 함수를 생성하여 DOM을 갱신하도록 합니다.
'$:' 구문을 사용하면, 특정 상태가 변경될 때 자동으로 실행되는 코드 블록을 만들 수 있습니다.
따라서 불필요한 연산을 줄여 더 빠르고 효율적인 반응형 UI를 제공할 수 있습니다.
 양방향 바인딩도 재미있는 개념인데
양방향 바인딩도 재미있는 개념인데
데이터와 UI가 서로 영향을 주고받는 구조를 의미합니다.
즉, 변수 값이 변경되면 UI가 자동으로 업데이트되고,
반대로 UI에서 입력된 값이 자동으로 변수에 반영됩니다.
스벨트의 양방향 바인딩이 가능한데, 매우 유용합니다.
먼저, bind:value={변수} 만 추가하면
자동으로 데이터가 동기화가 가능할 정도로 코드가 간결하고,
onChange 등 별도의 이벤트 핸들러를 수동으로 처리할 필요 없습니다.
또한, 입력값을 변경하면 즉시 UI에도 반영됩니다.
마지막으로 직관적인 문법입니다.
React는 useState와 onChange를 사용해야 하지만,
Svelte는 단순히 bind: 디렉티브만 사용하면 자동으로 동기화됩니다.
즉, Svelte의 양방향 바인딩은
코드를 더 간결하고 유지보수하기 쉽게 만들어주는 강력한 장점입니다.
<LUVIT♥ 새로운 웹 개발의 시작 스벨트 Svelte>는
이 책은 처음 스벨트를 학습하는 개발자는 물론,
기존 프레임워크(React, Vue)에서 스벨트로 전환을 고려하는 개발자에게도 유용한 가이드가 될 것입니다.
실전 프로젝트를 수행하며 개념을 자연스럽게 익힐 수 있도록 구성되어 있으며,
특히 OTT 웹페이지 구현 등 실용적인 예제 덕분에 실무 적용 가능성이 높습니다.
스벨트를 체계적으로 학습하고 싶은 개발자라면 꼭 한 번 읽어볼 만한 도서입니다.
#스벨트, #오시내, #Svelte, #제이펍, #JPub, #웹개발, #LUVIT, #LUVIT♥새로운웹개발의시작스벨트Svelte