광주 비엔날레를 통해 실험적인 미술상에 대해 많이 접해보고
처름에는 이해가 난해한 많은 작품들도 설명을 듣고 자세히 들여다 보니 그림 속에 담긴
형상 속의 모습들이 보이기 시작햇다
엑스포메이션이란 어던 대상에 대해 알게하는 것이라기보다는
얼마나 모르는지에 대해서 알게 하는것으로서의 소통 방법이다.
즉 정보를 부여하고 그 정보에 따라 어떤 대상에 대해 단순하게 파악하는 것이라기보다는
대상을 더욱 미지화 시키는 것으로서,
곧 기억에 따른 판단을 더욱더 근원으로 되돌려 파악하게 하는 것이다.
사물을 바라보는 관점의 전환으로서 즉 판단의 시각을 달리하여 바라보는 훈련인것이다.
이번의 주제 女는 여성의 권리나 여성의 목소리에 관한 것이 아니다.
얼마나 女에 대해 몰랏는가에 대한 관점을 제시하는것이고 女가 갖는 본질적인 의미에 대해
어느 정도 탐구해 나갈수 있는지에 대한 연구이다.
임산부는 여성은 출산하는 성이라는 의미를 갖게한다.여러타입의 여성의 분장한 모습의로의 출산의 女를 표현한 다

Lovely ware 어쩌면 여성적인 시각으로 바라보는 무기의 이미지를 꽃으로 표현하다니
상상의 놀라움이란 단어가 절로 새나오게햇다
개인적으로는 가장 인상적인것 같다는 생각이 든다
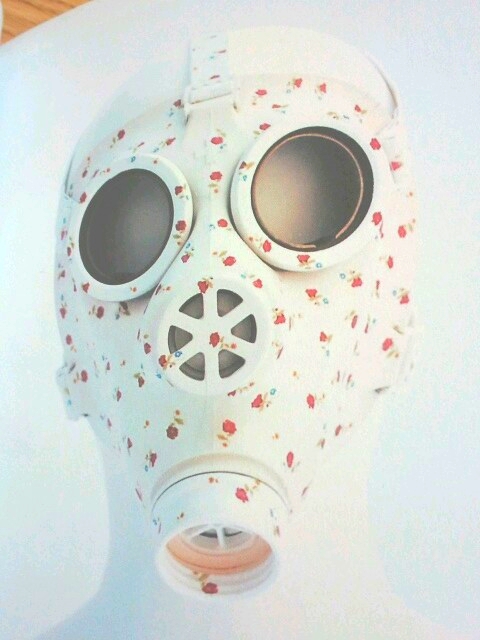
꽃 무늬가 장식된 마스크==남성+여성의 조합이라는 느낌

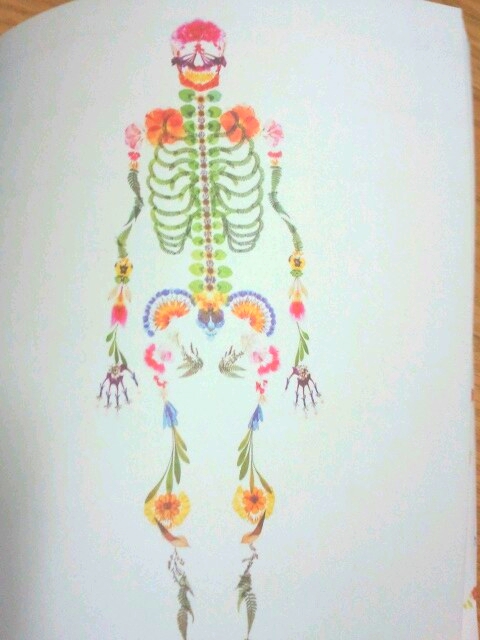
flora 꽃으로 표현한 인간의 형상들

발의 모양을 꽃으로 형상화 시킨 모습

우리의 몸을 표현 하는것을 보면 참 아름답게 잘 꾸몃구나 하는 생각이 든다

엄마와 아기의 모습 따뜻하게 아기를 안아주는 엄마의 모습을 잘 표현 해주고 있다
하나의 주제로 이렇게 다양하게 상사을 풀어갈수 잇을까?
미술을 전공하는 사람이 아니더라도 상상에서 이루어지는 한계에 대한 도전적인
창의성을 다시 한번 놀라게 한다
쉽게 접할수 없는 부분이고 다양한 장르를 많이 펼쳐보이는 일본의 예술가들에게
세삼 다시 한번 자유롭게 표현하는 예술적 경의로움 보낸다
그리고 다시 한번 돌아올 광주 비엔날레의 기대감을 가져보게 된다.